Framer. Accesible a todos
Web
Oct 24, 2024
El diseño web que transforma ideas en emociones: Cómo Framer hace que la creatividad sea accesible para todos
En el mundo del diseño web, la creatividad es la llave para crear experiencias memorables. Las tendencias actuales no solo buscan páginas funcionales, sino que aspiran a algo más profundo: una conexión emocional entre el usuario y la marca. La simplicidad, la velocidad, y la interacción intuitiva ya no son opcionales, sino requisitos. Aquí es donde Framer entra en juego, no como una herramienta más, sino como un aliado para todos aquellos que, sin ser expertos, desean convertir sus ideas en sitios web hermosos y altamente interactivos.
Tendencias del diseño web actual
Hoy, más que nunca, el diseño web está evolucionando hacia una estética minimalista, que prioriza la experiencia del usuario (UX) y la interfaz amigable (UI). Las microinteracciones, los tipos de letra audaces, las transiciones suaves y las animaciones que cuentan una historia son las tendencias que dominan el presente, creando sitios que no solo se ven bien, sino que también se sienten vivos.
Pero, ¿cómo puede una persona que tiene un conocimiento básico de diseño web lograr resultados tan profesionales? La respuesta está en la simplicidad poderosa de Framer.
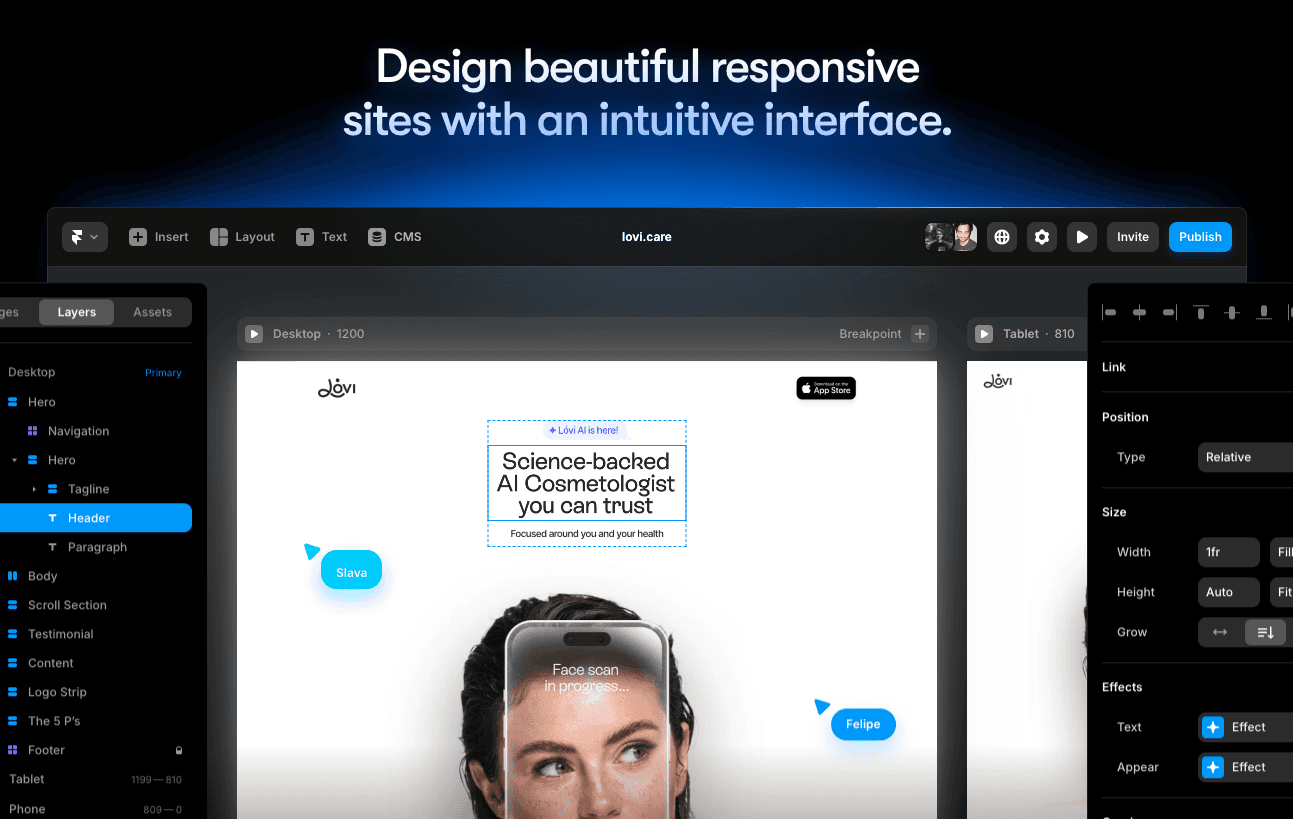
Framer: El lenguaje de las emociones traducido en diseño web
Framer no es solo una herramienta de diseño web, es una plataforma que te permite darle vida a tus ideas. Imagina poder arrastrar y soltar componentes, ver en tiempo real cómo tus diseños cobran vida y compartirlos con clientes o colaboradores sin complicaciones técnicas. No se trata solo de aprender a usar una herramienta, se trata de sentir el poder de la creación sin las barreras técnicas que suelen abrumar a los diseñadores menos experimentados.
La accesibilidad es el corazón de Framer. Si tienes un conocimiento básico de diseño, ya estás en camino de crear páginas web funcionales y visualmente impactantes. No necesitas dominar el código, lo que necesitas es una intención clara y la pasión por transmitir tu mensaje visualmente. Framer se encarga del resto.
Del boceto a la realidad sin perder la esencia creativa
Lo que hace a Framer tan especial es su capacidad para preservar la intención creativa desde el boceto inicial hasta el producto final. ¿Alguna vez has sentido que una idea se diluye entre las etapas del proceso? Con Framer, esa distancia desaparece. La prototipación interactiva permite que experimentes con tu diseño en tiempo real, ajustando cada detalle con la precisión de un diseñador profesional.
Tendencias como el diseño responsivo, que garantiza que tu sitio luzca perfecto en cualquier dispositivo, o el uso de tipografía envolvente y colores dinámicos que transmiten emociones específicas, son fácilmente alcanzables con Framer.

El futuro del diseño está en manos de todos
Las tendencias del diseño web están cambiando rápidamente, pero una cosa es clara: el futuro del diseño está en manos de todos. Framer democratiza el proceso, poniendo el poder de crear experiencias impactantes al alcance de cualquier persona con la intención y el deseo de aprender.
Es una plataforma que no solo potencia a diseñadores gráficos experimentados, sino que abre la puerta a cualquiera con una visión. Porque en el diseño web de hoy, no basta con tener una página que funcione, necesitas una página que comunique, que conecte y que haga sentir. Framer hace que ese futuro esté más cerca que nunca.
En conclusión: El diseño web es para todos
El diseño web ya no es un lujo reservado para las grandes empresas con equipos de expertos en tecnología. Herramientas como Framer han roto esa barrera, brindando a cualquier persona la capacidad de crear sitios web que se alineen con las tendencias actuales, sin sacrificar la calidad o la funcionalidad.
Porque al final del día, el buen diseño es el que logra contar una historia, crear una emoción y dejar una huella en el usuario. Y con Framer, esa historia está al alcance de todos.

Te dejo aquí cuales son las 10 ventajas y desventajas que he encontrado al usarlo en todos lo aspectos.
10 Ventajas de Framer
Interfaz intuitiva y fácil de usar: Ideal para diseñadores con conocimientos básicos, permite arrastrar y soltar elementos sin necesidad de escribir código.
Prototipado interactivo avanzado: Framer destaca por su capacidad para crear prototipos interactivos con animaciones fluidas y microinteracciones, lo que facilita simular experiencias realistas.
Diseño en tiempo real: Permite ver los cambios al instante, lo que ahorra tiempo en iteraciones y revisiones, además de mejorar la productividad del diseño.
Compatibilidad con código: Aunque no es necesario, los usuarios con conocimientos de JavaScript y React pueden añadir funciones avanzadas a sus proyectos.
Componentes reutilizables: Framer permite crear y reutilizar componentes de diseño, lo que mejora la coherencia visual y acelera el proceso de creación de múltiples páginas o secciones.
Diseño responsivo: Ofrece herramientas para crear sitios web y aplicaciones que se ajustan automáticamente a diferentes tamaños de pantalla, desde móviles hasta computadoras de escritorio.
Integración con otras plataformas: Framer se integra fácilmente con herramientas populares como Figma, Sketch y Photoshop, facilitando la migración de archivos y activos de diseño.
Acceso a una comunidad y recursos: Existen plantillas y recursos compartidos por la comunidad de usuarios de Framer, lo que facilita comenzar rápidamente sin necesidad de diseñar desde cero.
Soporte para animaciones avanzadas: Las animaciones y transiciones en Framer son potentes y detalladas, lo que permite crear experiencias visuales dinámicas sin complejidad técnica.
Entorno de colaboración: Framer permite la colaboración en equipo en tiempo real, facilitando el trabajo en conjunto y la revisión entre diseñadores y desarrolladores.
___________________________________________
10 Desventajas de Framer
Curva de aprendizaje: Aunque es accesible, puede resultar algo complejo para usuarios principiantes que no estén acostumbrados a herramientas de diseño con tantas capacidades.
Dependencia de una buena conexión a internet: Como es una plataforma basada en la web, Framer depende de una conexión estable a Internet, lo que puede ralentizar el trabajo en áreas con baja conectividad.
Funciones avanzadas requieren código: Aunque es intuitivo, para aprovechar al máximo ciertas características avanzadas (como interacciones personalizadas o integraciones profundas), se requiere saber JavaScript o React.
Rendimiento en proyectos grandes: En proyectos muy grandes o complejos, el rendimiento de la herramienta puede verse afectado, lo que podría ralentizar el flujo de trabajo.
Costo: Framer tiene un costo mensual o anual, lo que puede ser una desventaja para usuarios o pequeños negocios que buscan herramientas más asequibles o gratuitas.
Soporte limitado para ciertos navegadores: Aunque está bien optimizado para los navegadores más usados, algunos menos populares podrían no funcionar correctamente con los prototipos interactivos de Framer.
Dependencia en la nube: No se pueden trabajar proyectos de manera offline, lo que puede ser un inconveniente en situaciones donde el acceso a internet no es constante.
Limitaciones para diseñadores que no usan código: Aunque se puede trabajar sin código, las limitaciones de las funciones más avanzadas pueden ser frustrantes para quienes no están familiarizados con programación.
Compatibilidad limitada con algunos plugins de diseño: A pesar de las integraciones con plataformas populares, no todos los plugins o extensiones son compatibles, lo que puede restringir algunos flujos de trabajo.
Menos robusto que herramientas específicas de desarrollo: Comparado con entornos de desarrollo front-end tradicionales, Framer puede sentirse limitado para aquellos desarrolladores acostumbrados a herramientas más personalizadas y flexibles como VS Code ó Webflow.



